I. Introducción.
En la siguiente entrada se mostrará como comunicar el chip WIFI ESP-12E con dispositivos que trabajan de manera diferente a los tradicionales elementos analógicos o digitales que necesitan de un convertidor analógico-digital o de cuatro o más entradas/salidas digitales para comunicarse. La primera forma de comunicación que se presentará es por medio del protocolo 1-Wire el cual permite la comunicación utilizando una sola linea de datos más tierra, para ello se utilizará el sensor de temperatura DS18B20 que se conecta a una pin de entrada/salida propósito general (GPIO) del chip. Otra forma de comunicación que se mostrará es por medio del protocolo I2C con el cual el chip es capaz de trabajar teniendo pines específicos para este fin, se utilizará una pantalla OLED monocromática de 128x64 pixeles en la cual se mostrará el valor leído de temperatura y para aprovechar que este tipo de pantallas permiten mostrar imágenes también se mostrará el logo de la institución.
El valor de temperatura además de ser mostrado localmente será enviado vía WiFi a una página web propia.
II. Comunicación 1-Wire.
Como se indica en [1] la base de la tecnología 1-Wire es un protocolo serial que utiliza una sola linea mas tierra para la comunicación, además es posible tener una red maestro-esclavo con varios dispositivos de este tipo.
La tecnología fue creada por la empresa Dallas Semiconductor y actualmente existen muchos dispositivos que trabajan con este protocolo tales como: dispositivos de identificación, tiempo, memorias EPROM, sensores de temperatura y datalogger de temperatura entre otros [2].
Para el ejemplo de esta entrada se utilizó el sensor DS18B20, el cual es un sensor que provee medidas de temperatura en grados Celsius con una resolución de 9 a 12 bits, puede alimentarse de dos formas con una fuente externa o de manera parásita (toma el voltaje del bus 1-Wire), en el caso de esta entrada se utilizará la fuente externa que será el mismo voltaje con el que se alimenta el chip (3.3V) y la resistencia pull-up de 4.7kohms que se indica en el datasheet [3] y que se muestra en la Fig. 1.
Fig.1. Alimentación del sensor DS18B20 con una fuente de voltaje externa.
La linea de datos puede ser conectada a cualquier GPIO libre del chip, para este ejemplo se utilizó el GPIO14.
En el programa del chip es necesario primero instalar las librerías OneWire.h y DallasTemperature.h, definir el pin a utilizar, establecerlo como el bus de comunicación y luego instanciar la librería de DallasTemperature con la configuración OneWire. Ver Fig. 2.
En el programa debe de inicializarse el sensor, esto se hace una sola vez, luego para leer los valores es necesario cada vez hacer una petición de lectura y luego leer el valor y guardarlo en una variable tipo float. En el programa también se verifica si el valor es mayor a 33°C, si es así coloca el valor de 1 en la variable alarma. Las sentencias se muestran en la Fig. 3.
Fig.3. Inicializar el sensor, hacer petición de lectura y lectura de valor.
III. Comunicación I2C.
I2C (Inter-Integrated Circuit) es un protocolo de comunicación serial síncrono para comunicar un maestro con uno o más esclavos, solamente utiliza dos cables para la comunicación: SCL (Serial Clock) es donde viaja la señal de reloj necesaria para que se sincronicen los dispositivos que se están comunicando y SDA (Serial Data) donde viajan los datos.
El ESP-12E posee pines específicos para esta función SCL está multiplexada con GPIO5 y SDA con GPIO4. Ver Fig. 4.
Fig.4. Disposición de pines del módulo ESP-12E.
El dispositivo con comunicación I2C a utilizar será una pantalla OLED (Diodo orgánico de emisión de luz) monocromática de 0.96 pulgadas con 128x64 pixeles [5], la cual es capaz de mostrar texto de diferente tamaño e imágenes. (Ver Fig. 5).
Fig.5. Pantalla OLED monocromática de 128x64 pixeles con comunicación I2C.
La pantalla se alimenta con la misma fuente de voltaje que el chip ESP-12E (3.3V) y los pines SDA y SDL se conectan a los pines respectivos en el ESP-12E SDA (GPIO4) y SCL (GPIO5).
A) Configurar imagen para ser mostrada en pantalla OLED 128x64 pixeles.
Como se mencionó anteriormente esta pantalla además de texto en diferentes tamaños puede mostrar gráficos, para ello es necesario convertir la imagen a blanco y negro (o transparente y negro), reducirla a 128 pixeles de ancho y 64 de alto o menor a este tamaño y por último exportarla como .xbm, todo esto puede realizarse con diferentes programas de edición de imágenes, pero aquí se explicará como hacer todo el proceso con el programa de edición de imágenes, libre y gratuito GIMP el cual está disponible para Windows, Linux y Mac.
Primero es necesario volver la imagen blanco y negro (o transparente y negro), siendo lo que queda en negro los pixeles que se van a iluminar, en el caso de esta entrada se utiliza el logo de la institución el cual es celeste con fondo transparente de un tamaño de 141x141 pixeles, por lo que será necesario volver el color celeste en negro, con el fondo no hay problema ya que es transparente, entonces lo primero que se debe hacer es convertir la imagen a gris con la opción "Desaturar" del menú "Colores". Ver Fig. 6.
Fig.6. Convertir la imagen a escala de grises.
Ahora para volver negra la imagen es necesario cambiar su nivel de color, para ello del menú "Colores", se selecciona la opción "Niveles" y en la parte de "Niveles de entrada" mover el cursor que aparece en el centro totalmente a la derecha. Ver Fig.7.
Luego es necesario convertir la imagen con un mapa de colores únicamente blanco y negro, para ello del menú "Imagen" seleccionar "Modo", después "Indexado" y dentro de este seleccionar la opción "Usar paleta en blanco y negro (1-bit)". Ver Fig. 8.
Fig.8. Convertir el mapa de colores de la imagen solamente blanco y negro.
Es necesario ajustar el tamaño de la imagen para que quepa en la pantalla, en el caso de la imagen de ejemplo es de 141x141 pixeles y la pantalla es de 128x64, como en la imagen largo y ancho son iguales para que se muestra en pantalla correctamente lo más grande que se puede dejar es 64x64 pixeles. Para cambiar el tamaño, del menú "Imagen" seleccione "Escalar la imagen" y ahí verifique que esté en pixeles (px) y modifique la anchura y altura deseada. Los eslabones a la derecha de los valores si están unidos automáticamente al cambiar anchura o altura coloca el valor de la otra para no perder la proporción de la imagen, pero si están separados deja que coloquemos anchura y altura sin que una dependa de la otra.
Fig.9. Convertir tamaño de imagen.
Todos estas modificaciones pueden hacer que la imagen pierda calidad y que sea necesario retocarla, GIMP cuenta con herramientas para esto. El último paso es exportar la imagen como .xbm, para ello del menú "Archivo", seleccionar "Exportar como" y ahí guardar la imagen como .xbm. Ver Fig. 10.
B) Programa para mostrar imagen, texto y variables en pantalla OLED.
Para poder trabajar con gráficos en la pantalla es necesario utilizar la librería U8g2 disponible en [8], una vez descargada es necesario ubicarla en la carpeta de librerías de arduino y luego ingresar a: C:......\Arduino\libraries\U8g2-2.21.8\examples\page_buffer y ahi abrir el archivo GraphicsTest.ino con un editor de texto o para que se vea de manera ordenada mejor con un editor de código como Notepad++ que es un programa gratuito y puede descargarse de [11] , en este es necesario quitar el comentario a la sentencia del constructor [9] que corresponde a la pantalla que se utilizará, que en el caso del ejemplo es: U8G2_SSD1306_128X64_NONAME_1_HW_I2C u8g2(U8G2_R0, /* reset=*/ U8X8_PIN_NONE), al modificarlo debe guardar los cambios (ver Fig. 11). Este constructor indica lo siguiente : Controlador (SSD1306), Display (128x64_noname), Tipo de comunicación (I2C), La imagen no estará rotada (U8G2_R0), sin pin de reset (/* reset=*/ U8X8_PIN_NONE). Copie la sentencia en alguna parte ya que posteriormente la vamos a utilizar en el programa. Cierre el archivo .ino.
Para poder trabajar con gráficos en la pantalla es necesario utilizar la librería U8g2 disponible en [8], una vez descargada es necesario ubicarla en la carpeta de librerías de arduino y luego ingresar a: C:......\Arduino\libraries\U8g2-2.21.8\examples\page_buffer y ahi abrir el archivo GraphicsTest.ino con un editor de texto o para que se vea de manera ordenada mejor con un editor de código como Notepad++ que es un programa gratuito y puede descargarse de [11] , en este es necesario quitar el comentario a la sentencia del constructor [9] que corresponde a la pantalla que se utilizará, que en el caso del ejemplo es: U8G2_SSD1306_128X64_NONAME_1_HW_I2C u8g2(U8G2_R0, /* reset=*/ U8X8_PIN_NONE), al modificarlo debe guardar los cambios (ver Fig. 11). Este constructor indica lo siguiente : Controlador (SSD1306), Display (128x64_noname), Tipo de comunicación (I2C), La imagen no estará rotada (U8G2_R0), sin pin de reset (/* reset=*/ U8X8_PIN_NONE). Copie la sentencia en alguna parte ya que posteriormente la vamos a utilizar en el programa. Cierre el archivo .ino.
Fig.11. Quitar comentario a sentencia necesaria para trabajar con la pantalla OLED 128x64.
En el programa inicialmente debe incluirse la librería U8g2lib.h, luego debe colocarse el constructor que se copio del archivo GraphicsTest.ino . Ver Fig 12.
El archivo .xbm se debe abrir con cualquier editor de texto o editor de código, verá que se han definido unas variables con el ancho y alto de la imagen y otra con los bits de la imagen.
Fig.13. Código del archivo .xbm.
Se debe copiar todo el contenido de este archivo y pegarlo en el programa en la parte donde se definen las variables.
Fig.14. Colocar todo el contenido del archivo .xbm en el programa.
Cuando el programa inicia se debe inicializar U8g2, esto solamente es necesario hacerlo una vez. Para mostrar en pantalla imagen y datos es necesario limpiar la pantalla y en un lazo entre las sentencias u8g2.firstPage y u8g2.nextPage colocar la sentencia .drawXBMP indicando: columna, fila, ancho, alto y bits, estos últimos datos son las variables que se generaron al exportar el archivo .xbm.
Luego con .SetFont se indica la fuente y tamaño del texto a utilizar, para imprimir un texto se utiliza la instrucción .drawStr indicando columna, fila y el texto a imprimir que en este caso es la palabra TEMP y dos puntos iniciando en la columna 70 y fila 20. Para imprimir una variable se utilizan otras funciones, primero con .setCursor ubicamos donde iniciará, en este caso columna 68 y fila 40 y luego con .print indicamos la variable que en este caso es una variable de tipo float llamada temperatura y se solicitan dos decimales.
Luego se verifica si ha habido una alarma de temperatura si es así también se imprime en la columna 68, fila 56 el texto "Alerta".
Fig.15. Inicializar U8g2, limpiar la pantalla y mostrar imagen y texto en pantalla.
IV. Envío del dato leído a Página Web
El código de la página web es el mismo explicado en la entrada anterior "Enviar datos desde el Chip wifi ESP-12E a página web propia y alertas por correo" , solo se modificó el color de fondo de la página.
De igual forma las sentencias en el programa del ESP-12E para enviar los datos son las mismas que se explicaron en la entrada anterior con excepción de que la variable ahora se llama Temperatura, pero a la hora de enviarla se guarda en otra llamada valor que es la que entiende la página web anterior. Ver Fig. 16.
V. Circuito utilizado
El circuito completo que se armó es el que se muestra en la Fig.17 (la placa de Arduino como en todos los ejemplos que se han explicado en este blog solo sirve para enviar el programa al ESP, monitorear el puerto serial y brindar la fuente de 3.3V).
Fig. 17. Circuito implementado, una vez programado el ESP se puede retirar la placa de arduino y colocar una fuente externa de 3.3V para alimentar el sistema.
VI. Resultados obtenidos
En la Fig. 18 se muestra lo que se observa en la pantalla OLED, se puede ver el logo y el valor de temperatura leído, en la Fig. 19 se muestra lo que presenta la página web, que es el mismo valor, si hay algún cambio se muestra primero en la LCD ya que está directamente conectada al ESP y con unos segundos de retraso se actualiza en la página web.
La temperatura cerca del sensor se aumenta para que sobrepase los 33 °C que se colocaron para la alarma, en la LCD se mostró el valor inmediatamente y luego en la página web. Ver Fig.20 y 21.
El código de la página web lo puede descargar de la entrada anterior, sin necesidad de hacerle ningún cambio, y el código del ESP-12E se puede descargar aquí.
En el siguiente vídeo podrá observar lo explicado en esta entrada y los resultados obtenidos:
VII. Conclusiones.
Con esto se comprueba la versatilidad del chip ESP-12E que permite una comunicación con sus periféricos usando otros protocolos a los tradicionales, ahorrando pines para hacer posible la conexión de más elementos para elaborar sistemas más complejos. Todo esto gracias al esfuerzo de empresas y desarrolladores de software particulares que crean librerías Arduino para facilitar estos procesos.
El sensor DS18B20 es una gran opción para sensar temperatura ya que se obtiene una respuesta estable con muy buena resolución, con respecto a la pantalla OLED es una muy buena alternativa para mostrar datos localmente, ya que a diferencia de una pantalla LCD común permite mostrar texto en diferentes tamaños e incluso imágenes.
Referencias
[1] Maxim Integrated Products, Inc. (2008). Overview of 1-Wire Technology and Its Use. Disponible online en: https://www.maximintegrated.com/en/app-notes/index.mvp/id/1796
[2] Maxim Integrated Products, Inc. (2016). 1-Wire Products. Disponible online en : https://www.maximintegrated.com/en/pl_list.cfm/filter/21
[3] Maxim Integrated Products, Inc. (2015). DS18B20 Programmable Resolution 1-Wire Digital Thermometer Disponible online en: https://datasheets.maximintegrated.com/en/ds/DS18B20.pdf
[4] Morales, M. (s.f). Tema 1. Qué es I2C. T-BEM. Disponible online en: http://learn.teslabem.com/fundamentos-del-protocolo-i2c-aprende/2/
[5] Dealextrem. (s.f).0.96 128x64 I2C interfaz de color blanco módulo de visualización OLED para arduino . Disponible online en: http://www.dx.com/es/p/0-96-128x64-i2c-interface-white-color-oled-display-module-board-for-arduino-419230#.WuyzK6Qvzcd
[6] Sandhan.(2017).Interfacing & displaying a custom graphic on an 0.96? I2C OLED with Arduino. Disponible online en: https://sandhansblog.wordpress.com/2017/04/16/interfacing-displaying-a-custom-graphic-on-an-0-96-i2c-oled/
[7] Gimp (s.f). Descargas para Gimp. Disponible online en: http://www.gimp.org.es/modules/mydownloads/
[8] Oliver (2018). Arduino Library List: U8g2-2.22.18.zip. Disponible online en: https://www.arduinolibraries.info/libraries/u8g2
[9] Olikraus (2018). U8g2setupcpp. Disponible online en: https://github.com/olikraus/u8g2/wiki/u8g2setupcpp#ssd1306-128x64_noname
[10] Olikraus (2018). fntlistall. Disponible online en: https://github.com/olikraus/u8g2/wiki/fntlistall
[11] Notepad++team (2015). Notepad++ 7.5.6. Disponible on line en: https://notepad-plus-plus.org/download/v7.5.6.html





























 Luego te aparece la barra siguiente donde debes seleccionar vRestrict
Luego te aparece la barra siguiente donde debes seleccionar vRestrict
 ahora si procedamos a dar el autoroute:
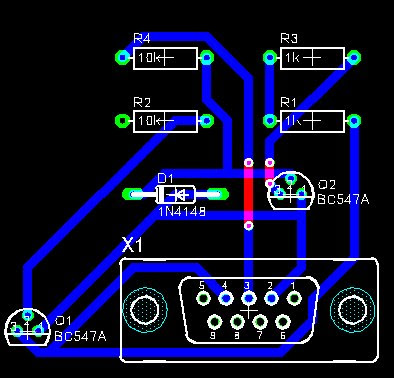
ahora si procedamos a dar el autoroute: como ven el puente ya lo pone en otro lado y ya no bajo el conector serial en donde pusismos la zona de restriccion.
como ven el puente ya lo pone en otro lado y ya no bajo el conector serial en donde pusismos la zona de restriccion. Como ven la distancia entre la zona de tierra y las pistas es muy chica esto se puede ajustar con la opcion Tools ---Drc-----en Drc se selecciona la opcion Cleareance y aparece la siguiente figura:
Como ven la distancia entre la zona de tierra y las pistas es muy chica esto se puede ajustar con la opcion Tools ---Drc-----en Drc se selecciona la opcion Cleareance y aparece la siguiente figura:
 como ven la distancia se hizo mas grande, ahora para conectar esta parte a Tierra debimos haber colocado un simbolo de tierra en el esquematico y ponerle de nombre GND al poligono y el programa lo hacia automatico, pero da algunos problemas por lo que yo prefiero hacerlo manual.
como ven la distancia se hizo mas grande, ahora para conectar esta parte a Tierra debimos haber colocado un simbolo de tierra en el esquematico y ponerle de nombre GND al poligono y el programa lo hacia automatico, pero da algunos problemas por lo que yo prefiero hacerlo manual.  luego en Layer seleccionamos si es a las pistas de abajo o a las de arriba:
luego en Layer seleccionamos si es a las pistas de abajo o a las de arriba:
 luego seleccionamos width y el ancho que deseamos:
luego seleccionamos width y el ancho que deseamos: Luego damos Clic encima de la pista que queremos hacer mas gruesa
Luego damos Clic encima de la pista que queremos hacer mas gruesa Pero si queremos que todas las pistas sean gruesas y que se haga el proceso automatico una forma de lograrlo es la siguiente: Deshacemos el autoroute si ya lo teniamos hecho, damos clic en Tools luego en Drc
Pero si queremos que todas las pistas sean gruesas y que se haga el proceso automatico una forma de lograrlo es la siguiente: Deshacemos el autoroute si ya lo teniamos hecho, damos clic en Tools luego en Drc clic en la pestaña Size y luego en Minimum Width el valor deseado por ejemplo 40mil damos aceptar
clic en la pestaña Size y luego en Minimum Width el valor deseado por ejemplo 40mil damos aceptar  y luego damos clic en autoroute y obtenemos el siguiente esquema: como vemos las pistas quedaron del grosor deseado
y luego damos clic en autoroute y obtenemos el siguiente esquema: como vemos las pistas quedaron del grosor deseado



 Ahora con la siguiente herramiente llamada Route vamos a trazar las pistas manualmente, como queramos.
Ahora con la siguiente herramiente llamada Route vamos a trazar las pistas manualmente, como queramos. si las queremos arriba o abajo digamos que la mayoria la queremos en la cara de abajo (BOTTOM) ya que vamos a poner los elementos arriba y soldaremos abajo.
si las queremos arriba o abajo digamos que la mayoria la queremos en la cara de abajo (BOTTOM) ya que vamos a poner los elementos arriba y soldaremos abajo. todo lo que dibujemos lo hara en la cara de abajo, no cruzemos pistas por ahora dejemoslas asi ya les dire que hacer con ellas mas adelante.
todo lo que dibujemos lo hara en la cara de abajo, no cruzemos pistas por ahora dejemoslas asi ya les dire que hacer con ellas mas adelante.  si nos equivocamos damos clic en ripup y sobre la pista que queremos borrar (NO sobre Go porque sino se nos iran todas las pistas).
si nos equivocamos damos clic en ripup y sobre la pista que queremos borrar (NO sobre Go porque sino se nos iran todas las pistas). Obviamente no vamos a desperdiciara una tableta doble cara para hacer esas dos pistas, solo las dibujaremos para saber donde pondremos los puentecitos (alambres), tampoco vamos a poner grandes alambres para que se vea poco estetico para ello usaremos estar herramienta que se llaman vias
Obviamente no vamos a desperdiciara una tableta doble cara para hacer esas dos pistas, solo las dibujaremos para saber donde pondremos los puentecitos (alambres), tampoco vamos a poner grandes alambres para que se vea poco estetico para ello usaremos estar herramienta que se llaman vias  damos clic en el icono y las ponemos donde deseamos y halamos las pistas que queden asi:
damos clic en el icono y las ponemos donde deseamos y halamos las pistas que queden asi: